

在 echarts 新发布的 中,新增了日历坐标系,增强了坐标轴指示器。同时, 1.0 版本发布了。值得关注的更新:
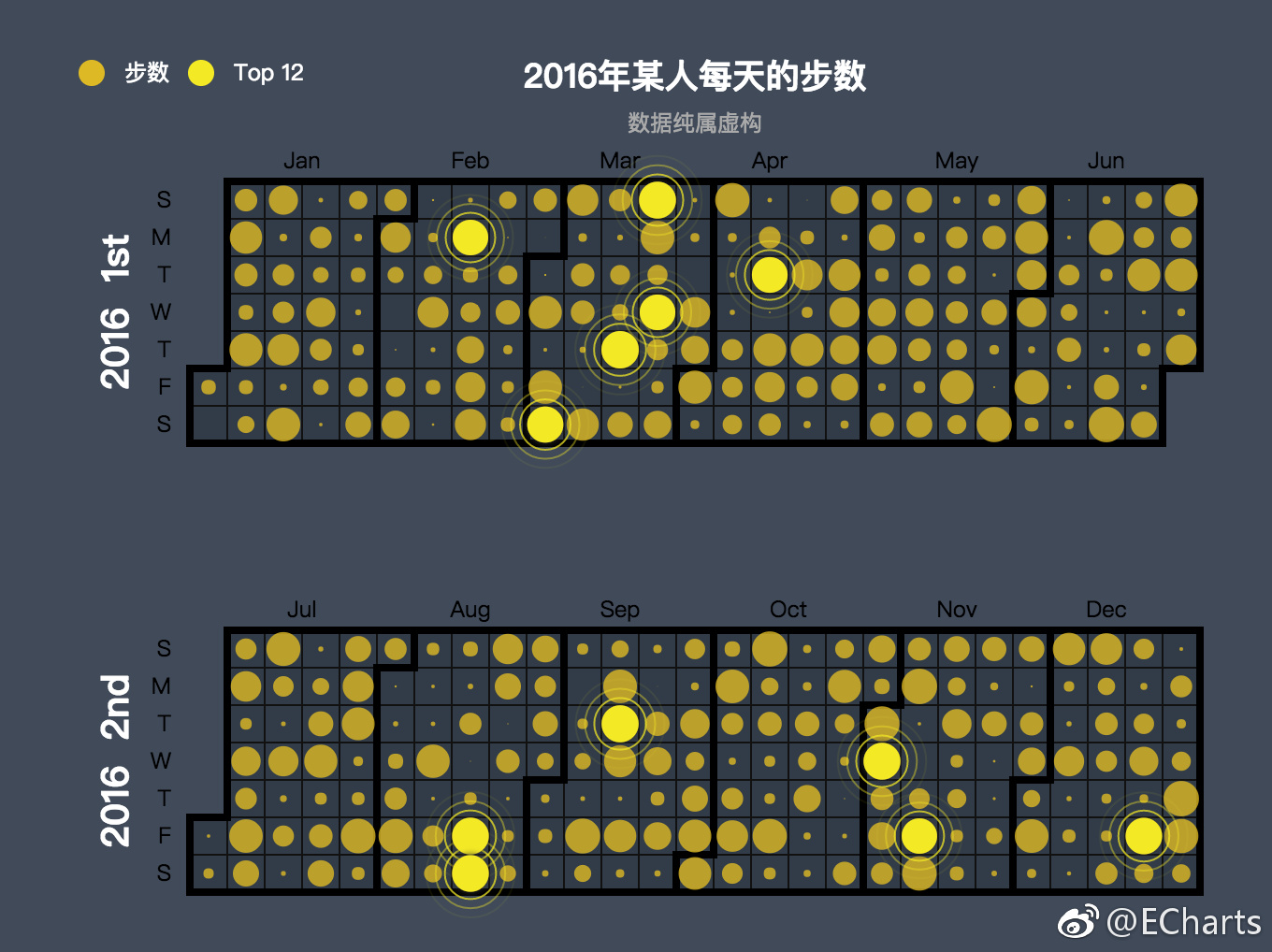
- 日历坐标系是一种新的 echarts 坐标系,用于在日历中绘制图表,提供了超级简单好用的日历图,高度可定制化,能轻松和其他类型图表结合。例如可以在日历坐标系上放置热力图、散点图、关系图等。

在日历坐标系中使用散点图
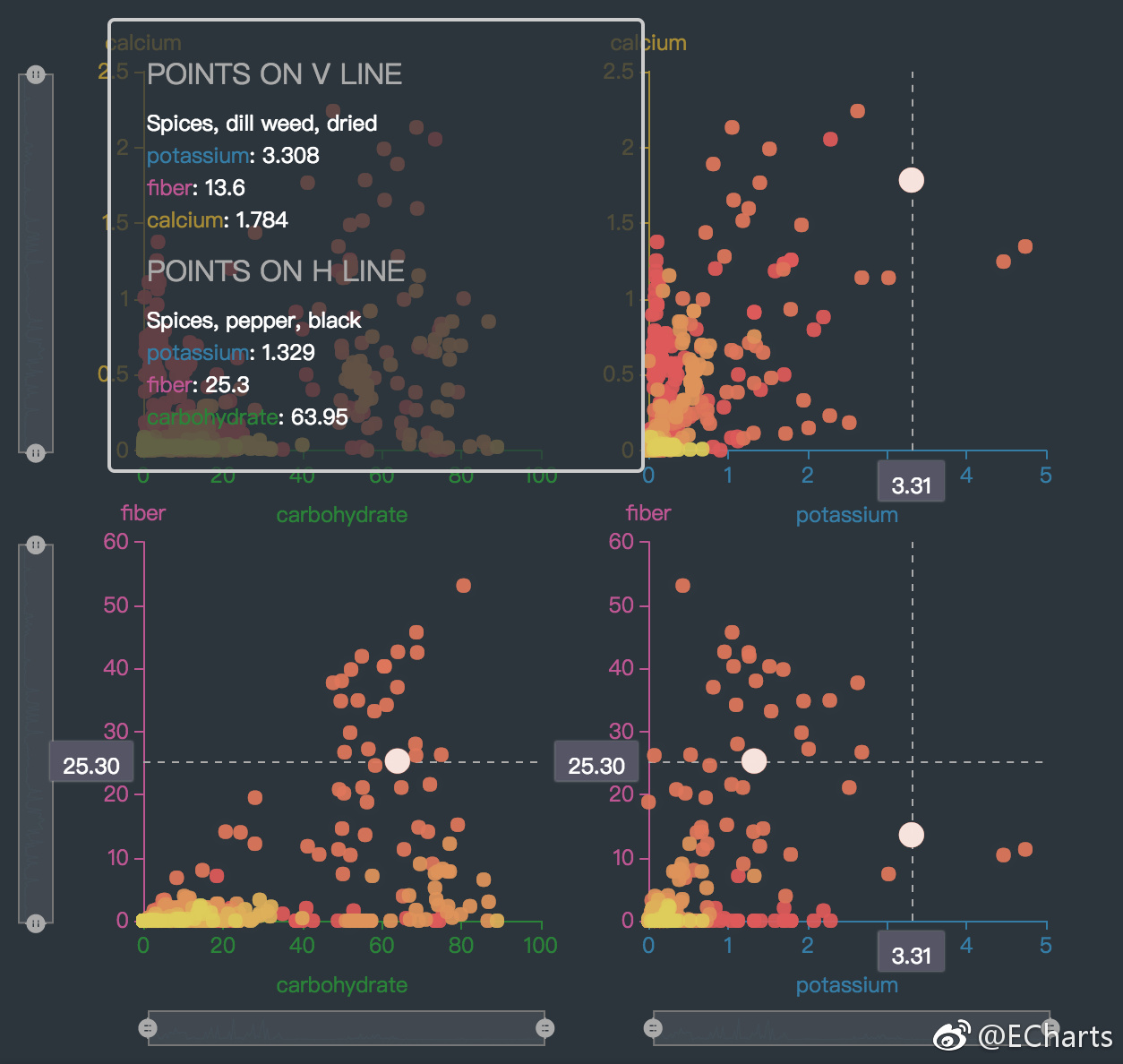
- 坐标轴指示器 (axisPointer)指的是,鼠标悬浮到坐标系上时出现的竖线、阴影区域等。它能帮助用户观察数据。echarts 原有的坐标轴指示器本次大幅升级,加入了文本标签,自动吸附到数据,以及移动触屏的手柄拖拽交互,以及支持了多个坐标系中指示器的联动。对移动端更友好,方便用户观察数据内容。

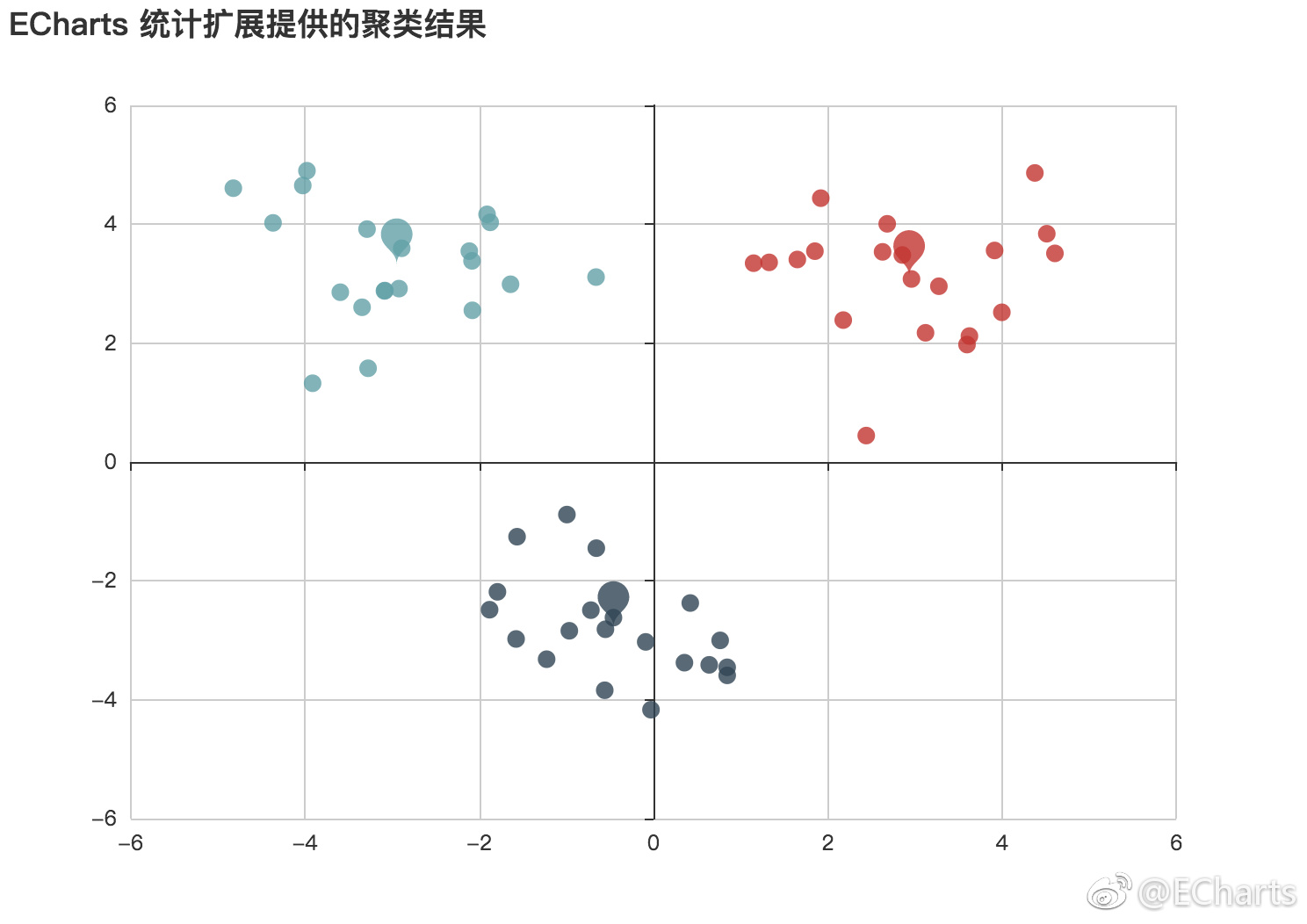
- 统计扩展是一个专门用来进行数据分析的工具,没学过统计学也可以轻松实现聚类、回归等常见统计功能。目前主要包含了二维的回归、多维的聚类以及一些常用的统计功能。扩展中的回归算法不仅包含了常用的线性回归,还包含了指数回归、对数回归、以及多项式回归。

现在,Chrome 完全支持 IndexedDB 2.0 标准,在此浏览器中,可以更轻松地处理大数据集。IDB 2.0 采用新的架构管理和批量操作方法,故障处理方式也更标准化。
在 iframe 导航方面,Chrome 58 现在支持新的 iframe 沙盒关键字 allow-top-navigation-by-user-activation。此关键字使沙盒化的 iframes 在用户交互操作触发时能够导航顶级页面,同时阻止自动重定向。
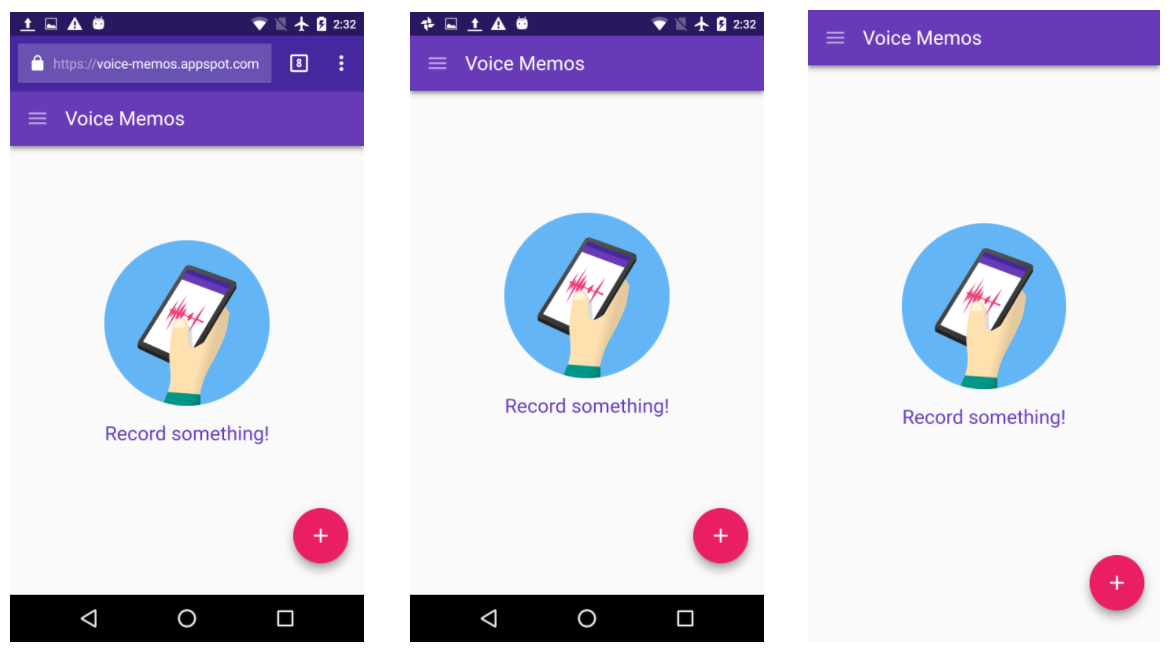
最后是关于 PWA 的改进,现在已支持 PWA 沉浸式全屏体验。当 Progressive Web App (PWA) 从 Android 主屏幕启动时,这些 PWA 会以一种类似于独立应用的模式启动,此模式下会隐藏多功能框。这有助于营造一种富有吸引力的用户体验,并释放屏幕空间,以显示更多内容。但是,对于游戏、视频播放器或其他富媒体内容等更沉浸式的体验,系统栏等其他移动 UI 元素仍然会分散用户注意力。
现在,PWA 可以在其网络应用清单中设置 display: fullscreen,在网站从主屏幕启动时隐藏非应用 UI,提供完全沉浸式的体验。

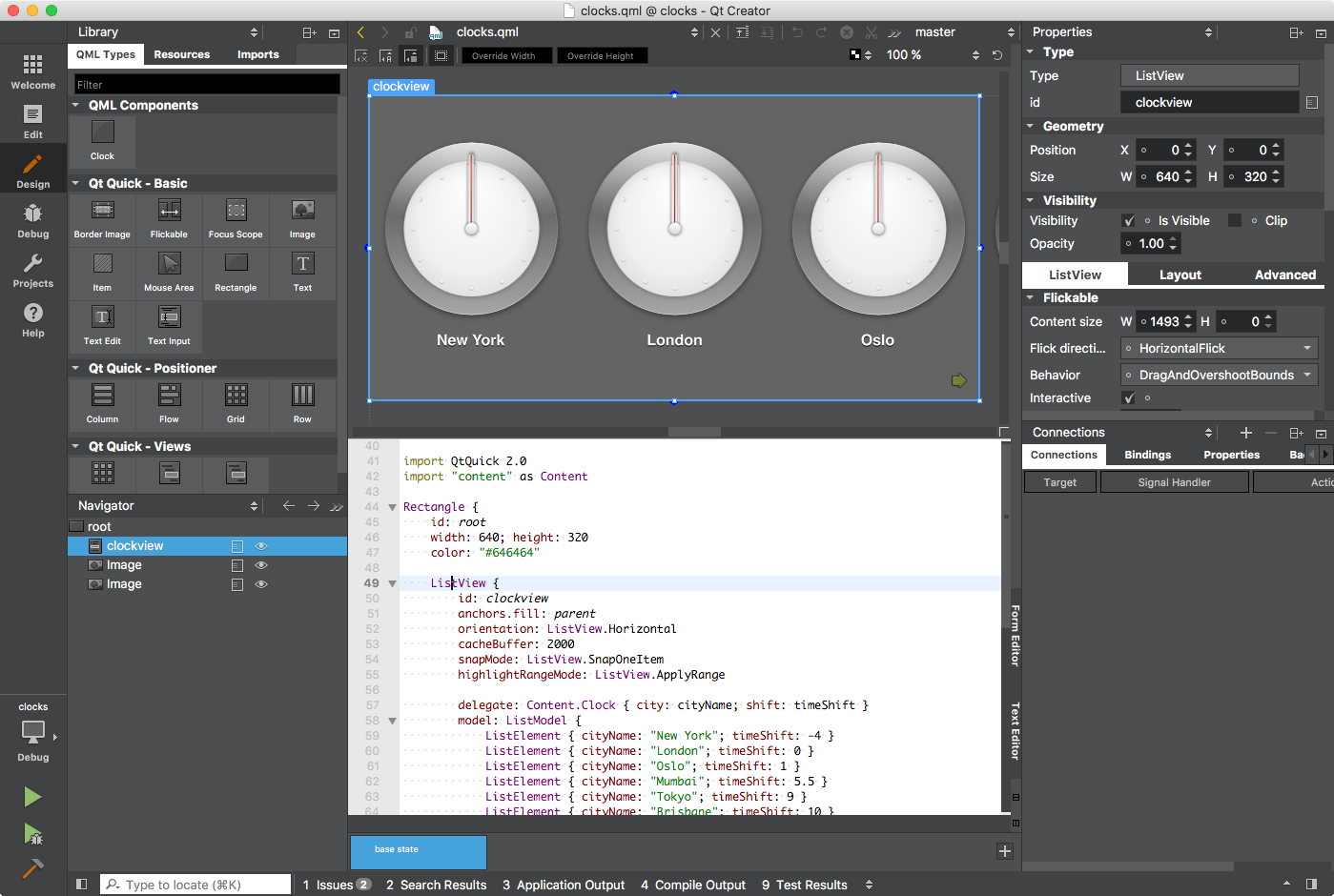
Qt Creator 4.3 Beta 发布了。Qt Creator 4.3 将是一个主要版本,这次更新的版本增加了一些非常令人兴奋的变化,首先是将 QML 代码编辑器集成到 Qt Quick Designer 组件中,以允许开发人员使用 “属性” 编辑器或 “导航器” 视图以及其他许多基于文本的编辑。

还有关于 CMake 的更新,现已正式支持 CMake 3.7 或更高版本,支持实验性的 clang-query。
除了这些,还有对于 C++、移动开发以及对 CDB 的支持和改进。
AppCode 2017.1 已正式发布,新版更好的支持 Swift 3,也改进了 Override/Implement。以及:
- C++:
- 在编辑器和 IDE 视图中
Swift 3.1 是一个小更新版本,包含对标准库的改进,以及许多关于 Swift 的 Linux 实现的更新。还有一些 Swift 包管理器的更新。
Swift 3.1 与 3.0 兼容,此外,Swift 3.1 编译器现在可以自动预编译 Objective-C 桥接头,还可以加快混合源代码项目的调试配置构建。
MKVToolnix 开发人员 Moritz Bunkus 宣布开源跨平台 MKV 操纵软件已升级到一个新的主版本 10.0.0。
发布信息显示这主要是一个错误修复版本,不过我们看到 MKVToolnix 10.0.0 还改进了 AVC/h.264 和 HEVC/h.265 解析器。
本周开源项目推荐
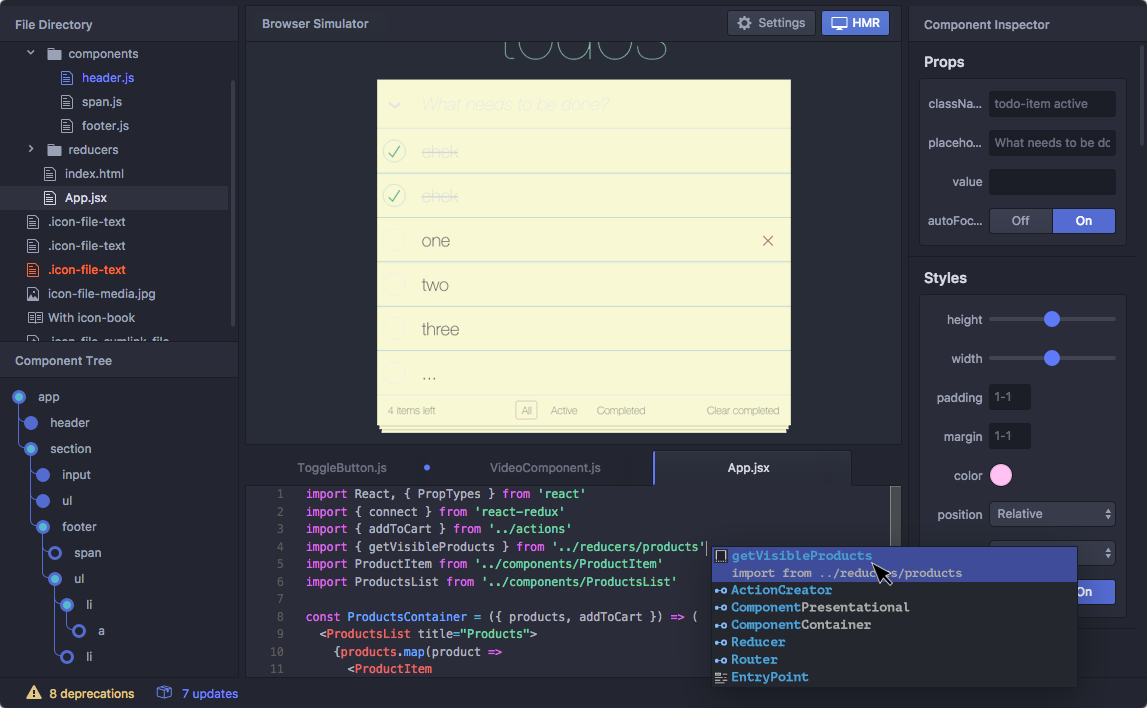
Reactide 是一个跨平台的桌面应用程序,提供了一个自定义模拟器,不需要构建工具和服务器配置,开箱即用。 Reactide 将开发带回到打开单个文件的日子,立即在浏览器中呈现项目。 使用 Reactide,开发人员可以使用单个 React JSX 文件实现相同的简单性,同时利用 React 的强大功能。

原文链接:
责任编辑: – 转载必须在正文中标注并保留原文链接和作者等信息